※ 학습목표 : 영상의 획득과 표현 방법 및 그레이스케일 영상과 컬러 영상의 특징에 대해 알고 이미지 데이터에 대해 설명할 수 있다.
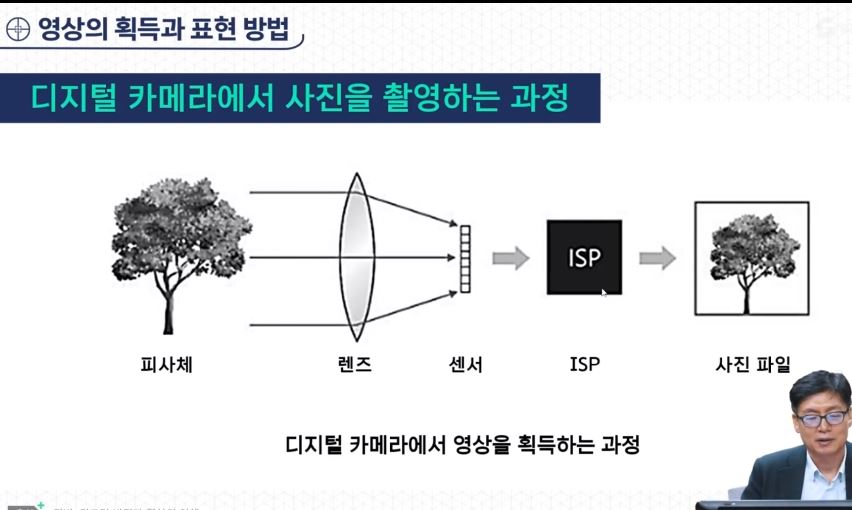
피사체 : 카메라로 사진을 찍을 때, 그 대상이 되는 풍경이나 사물
렌즈 : 카메라 바깥으로부터 들어온 빛을 굴절시켜 이미지 센서로 모아주는 역할
이미지 센서 : 빛을 전기적 신호로 변환하는 포토 다이오드가 2차원 평면상에 배열되어 있는 장치
포토 다이오드에서 생성된 전기적 신호는 아날로그-디지털 변환기를 거쳐 디지털 신호로 바뀌게 되고, 이 디지털 신호는 다시 카메라의 ISP 장치로 전달, ISP 장치는 색 보정, 잡음 제거 등 기본 처리를 수행 후 2차원 디지털 영상을 생성한다.







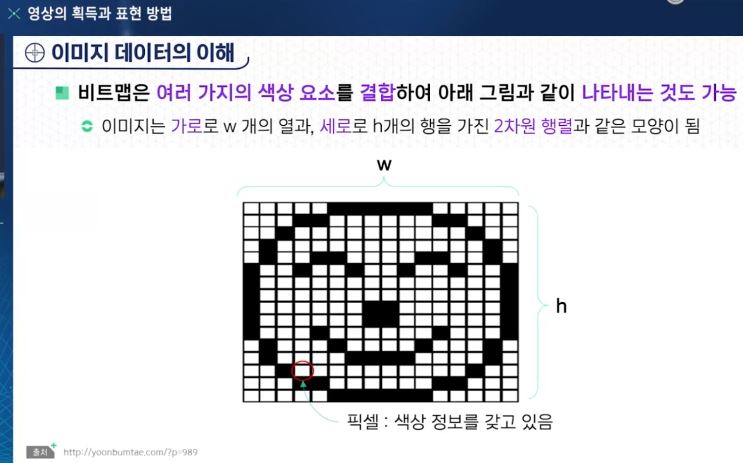
픽셀 (PIXEL) : 영상을 구성하는 최소 단위 (사진 + 요소)
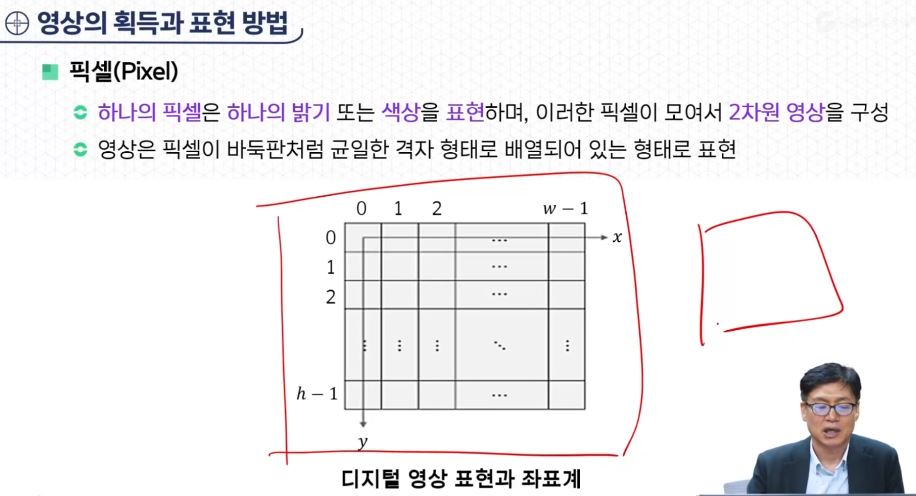
- 하나의 픽셀은 하나의 밝기 또는 색상을 표현하며, 이러한 픽셀이 모여서 2차원 영상을 구성한다.


컴퓨터에서 영상을 표현하는 방식
- 영상의 픽셀 좌표를 (X, Y)로 표현할 경우, X는 0부터 W-1 사이의 정수를 가질 수 있고, Y는 0부터 H-1 사이의 정수를 가질 수 있다.
- 좌표의 시작을 0부터 표현하는 방식을 0-기반(Zero-Based) 표현이라고 부르며, 보통 컴퓨터에서 많이 사용하는 방식이다.
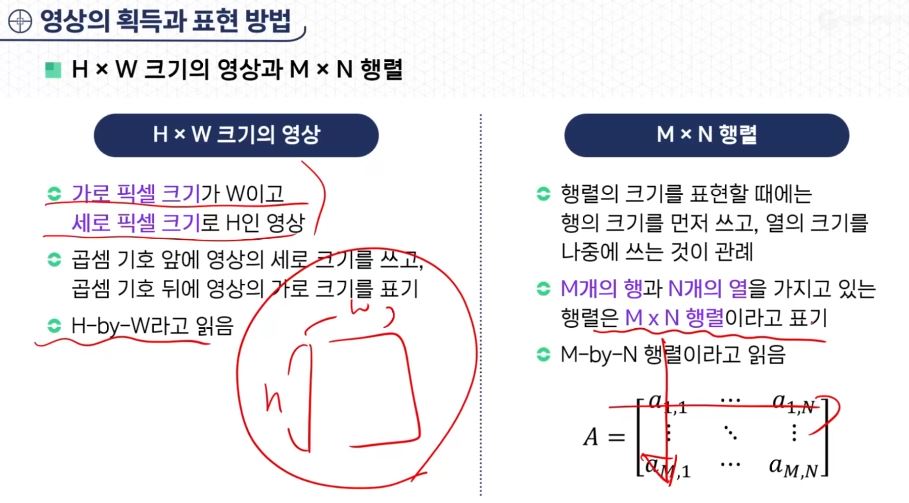
- 영상을 2차원 행렬로 표현할 수도 있는데, 행렬은 수학적인 표현이므로 행과 열번호가 0부터 시작하지 않고 1부터 시작하는 형태로 표기한다.





영상의 종류에는 크게 2가지가 있다.
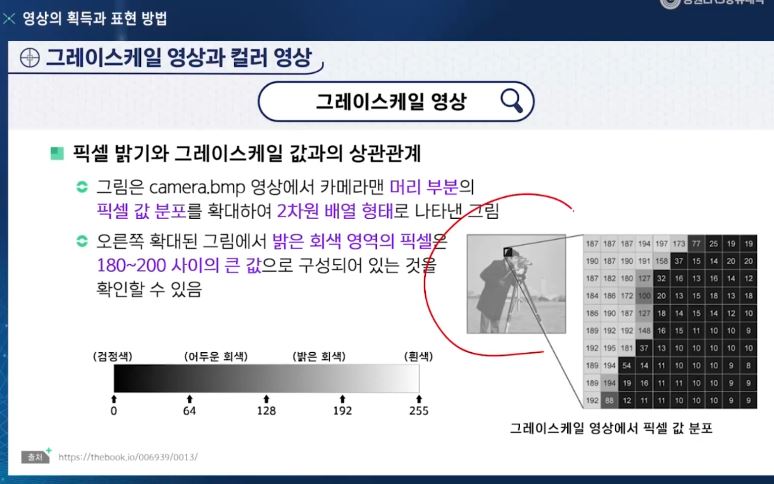
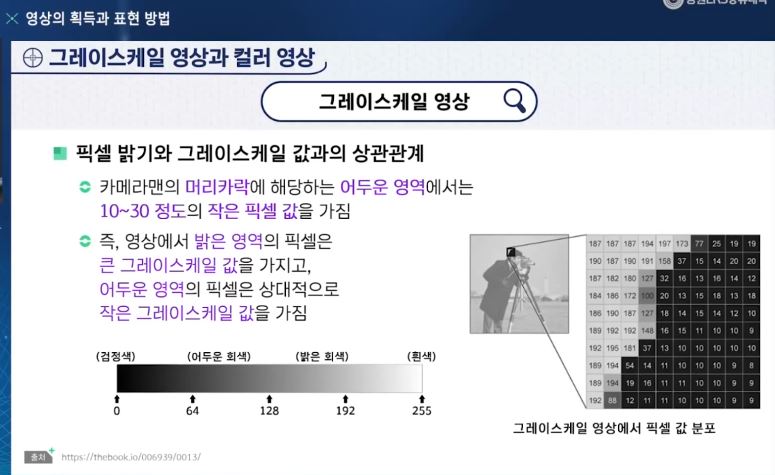
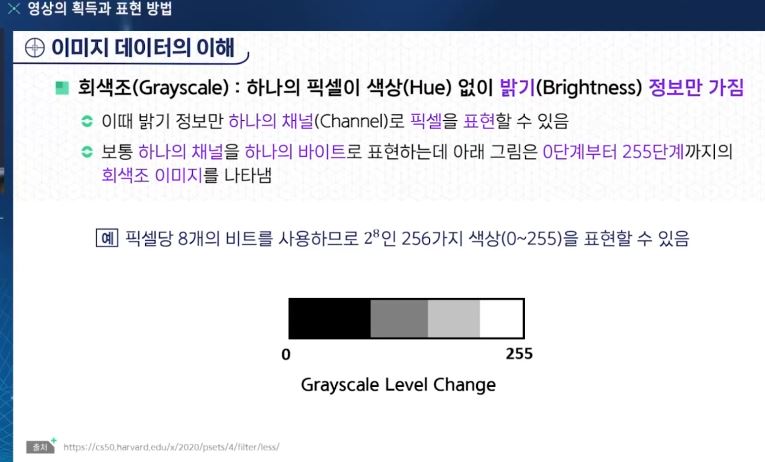
- 그레이스케일 영상 (Grayscale Image) : 흑백 사진처럼 오직 밝기 정보만으로 구성된 영상을 의미하며 회색조 영상이라고도 한다.
- 트루컬러 영상 (Truecolor Image) : 컬러 사진처럼 다양한 색상을 표현할 수 있는 컬러 영상

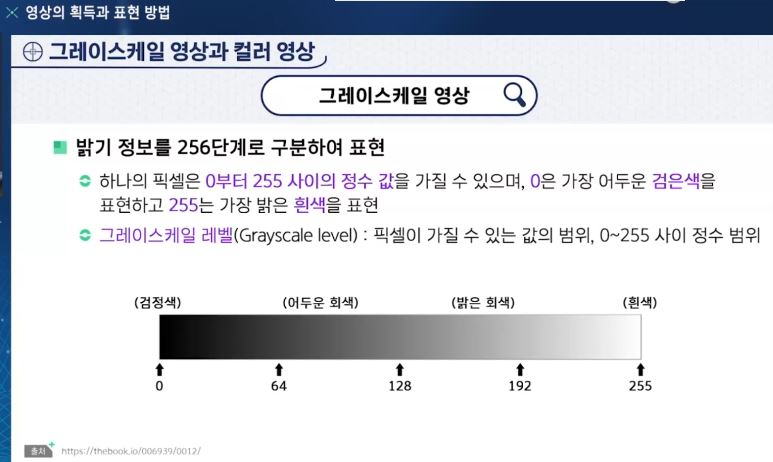
그레이스케일 영상
- 밝기 정보를 256단계로 구분하여 표현한다. 하나의 픽셀은 0부터 255사이의 정수 값을 가질 수 있는데, 0으로 갈수록 어두워지며 255쪽으로 갈수록 밝아진다.
- 그레이스케일 레벨 (Grayscale Level) : 픽셀이 가질 수 있는 값의 범위를 말하며, 0~255 사이 정수 범위이다.



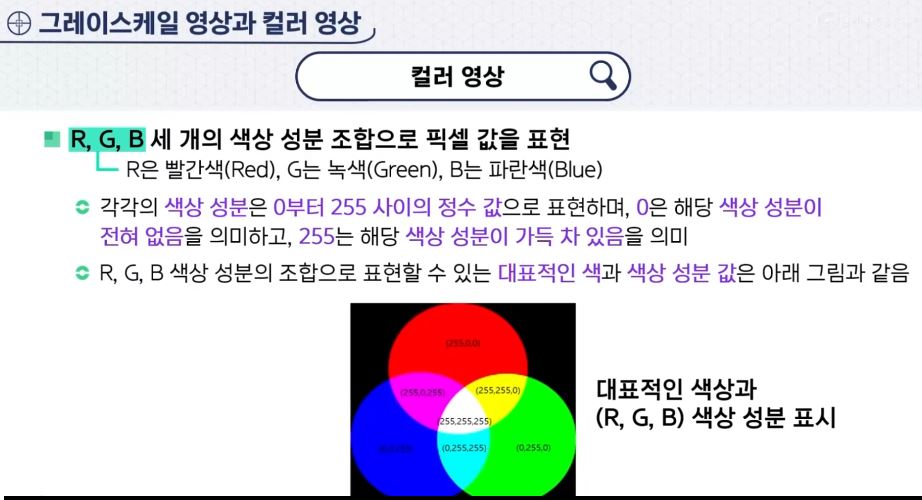
컬러 영상
- R, G, B 3개의 색상 성분 조합으로 픽셀 값을 표현한다. (빨강, 초록, 파랑)
- 픽셀 값에서 0은 해당 색상 성분이 없음을 의미하고, 255는 해당 색상 성분이 가득 차있음을 의미한다.





이미지 데이터 (IMAGE DATA)
- IMAGE (IMAGO) : 무엇인가를 닮도록 인위적으로 만든 것을 뜻한다.
- 현재의 의미 : 디지털 시대가 되면서 많은 정보를 디지털 신호로 다루게 되었고 이에 따라 컴퓨터 내부에 저장된 디지털 영상 파일이 가장 중요한 이미지로 자리를 잡았다.


디지털 이미지 데이터
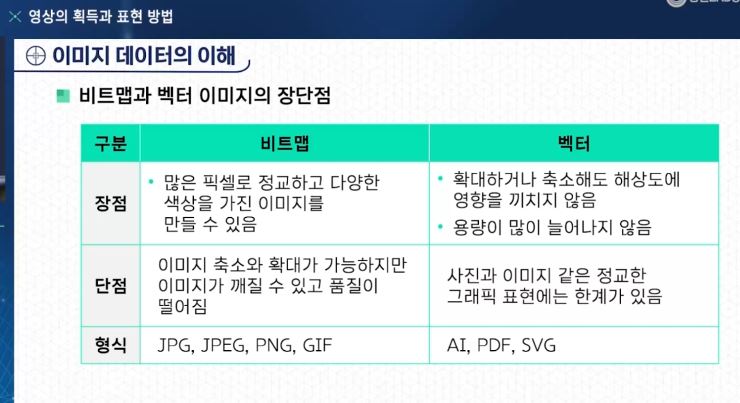
- 비트맵 (BITMAP) : 색상을 표현하는 점들이 모여 한 장의 이미지가 됨
- → 많은 픽셀로 정교하고 다양한 색상을 가진 이미지를 만들 수 있지만, 축소 및 확대 퀄리티 ↓
- 벡터 (VECTOR) : 점과 곡선, 면들이 수학적인 식으로 표현된 벡터 이미지이다.
- → 축소 및 확대를 해도 퀄리티가 유지되지만, 사진과 이미지 같은 정교한 그래픽 표현에는 한계가 있다.




픽셀 (PIXEL)
- 이미지에서 가장 작은 크기의 공간을 차지하며 하나의 색상 값을 가지고 있는 정보이다.
- 이미지를 구성하는 최소단위의 점을 말하며 그림 (PICTURE) + 원소 (ELEMENT)


비트맵 이해
- 한 픽셀을 0과 1로 표현하는 이미지이다.
- 이때, 0은 이미지 요소가 없음 (검정색) 을 의미하며 1은 이미지 요소가 있음 (흰색) 을 의미한다.
- 비트맵 방식은 0과 1을 사용하여 2차원 배열을 구성한 다음 화면에 점으로 나타낼 수 있다.

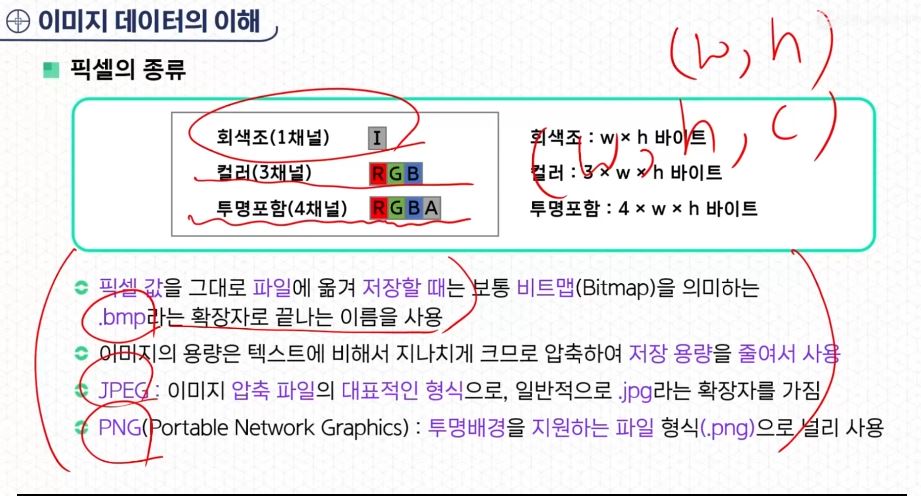
픽셀의 종류
- 회색조 (GRAYSCALE) : 하나의 픽셀이 색상 없이 밝기 정보만을 가진다. (W, H) 로 표현을 한다. (흑백 : 2차원)
- → 이때 밝기 정보만 하나의 채널로 픽셀을 표현할 수 있다.
- 컬러조 : (W, H, C)로 표현을 한다. (컬러 : 3차원)
- 투명 포함 컬러조
- 픽셀 값을 그대로 파일에 옮겨 저장할 때는 보통 비트맵 (Bitmap) 을 의미하는 .bmp라는 확장자로 끝나는 이름을 사용한다.



색을 표현하는 대표적인 방법
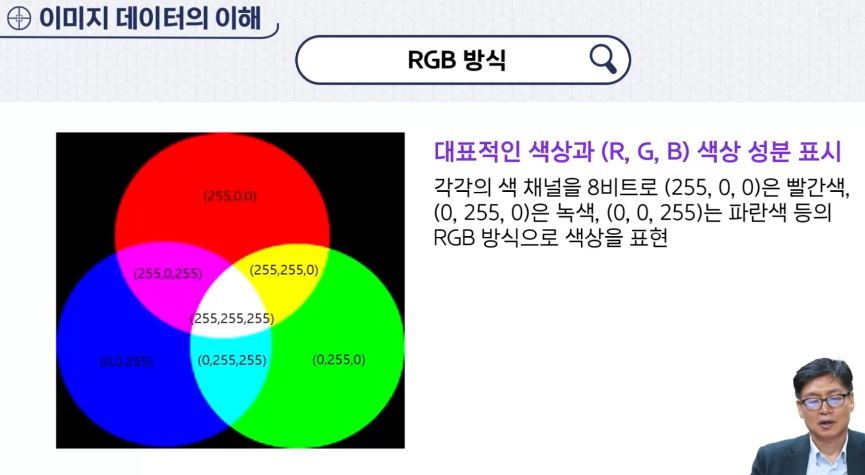
- RGB 방식 : 빛의 스펙트럼을 대표하는 빨강, 녹색, 파랑의 강도를 섞어서 나타내는 것
- ▶ 흑백 이미지 데이터는 2차원으로 표현하며, 컬러 이미지 데이터는 3차원으로 표현한다. (3번째는 색 채널을 의미)
- ▶ 각각의 대표 스펙트럼 별로 하나의 채널이 할당되고, 한 픽셀을 표현하는 데에 모두 3개의 채널이 사용된다.
- ▶ RGB방식으로 유명하지만, OPENCV에서는 BGR 순서로 할당한다.
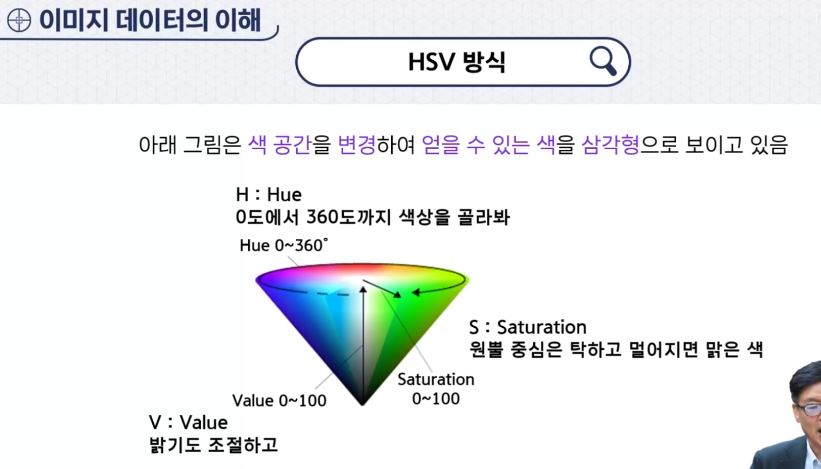
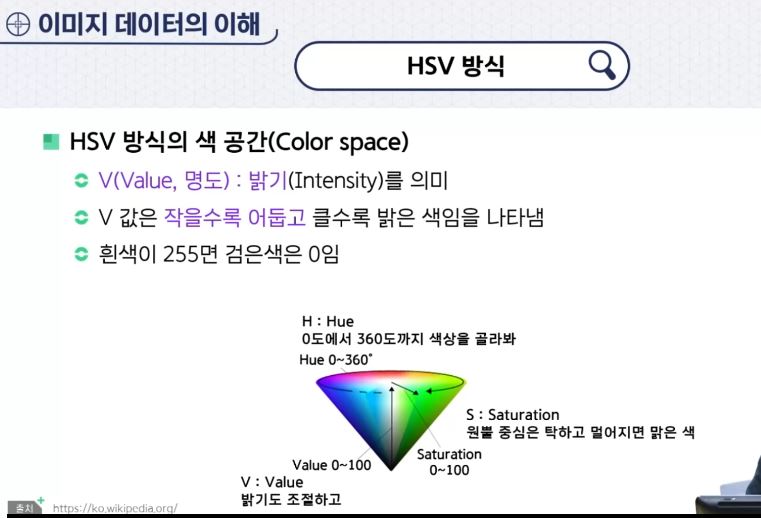
- HSV 방식 : 3개의 채널을 사용할 때 빛의 스펙트럼이 아니라 색상, 채도, 명도로 표현할 수도 있다.
- ▶ H(색상) : 붉은색 계열인지, 푸른색 계열인지의 색상을 의미한다. H값은 0~179 범위 내로 표현한다.
- ▶ S(채도) : 그 색이 얼마나 선명한 색인지를 의미한다. 0~255 값 범위를 가지고 있으며 0으로 갈수록 무채에 가까워 지고 255으로 갈수록 선명에 가까워 진다.
- ▶ V(명도) : 밝기를 의미한다. 0으로 갈수록 어두워 지고, 255으로 갈수록 밝아진다.
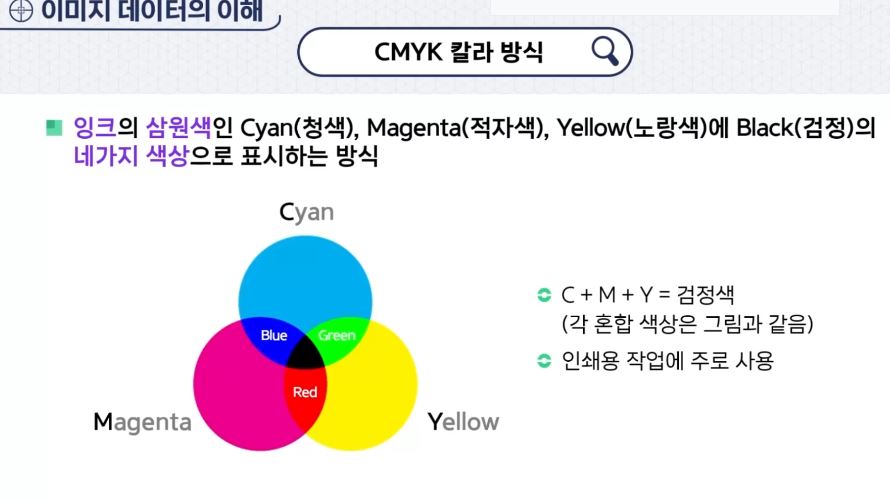
- CMYK 컬러 방식 : 빨강 + 파랑 + 노랑 + 검정의 4가지 색상으로 표시하는 방식 (인쇄용)
- Lab 컬러 방식 : 빨강 + 파랑 + 노랑 + 초록을 4원색으로 한 색표계











'컴퓨터 비전 수업 > 수업 필기' 카테고리의 다른 글
| 컴퓨터 비전 3주차(2 + 3) (0) | 2024.10.21 |
|---|---|
| 컴퓨터 비전 3주차(1) (0) | 2024.10.21 |
| 컴퓨터 비전 2주차(2) (1) | 2024.10.18 |
| 컴퓨터 비전 2주차(1) (8) | 2024.10.18 |
| 컴퓨터 비전 1주차(2) (0) | 2024.09.23 |